喜欢这篇文章?请打赏支持!








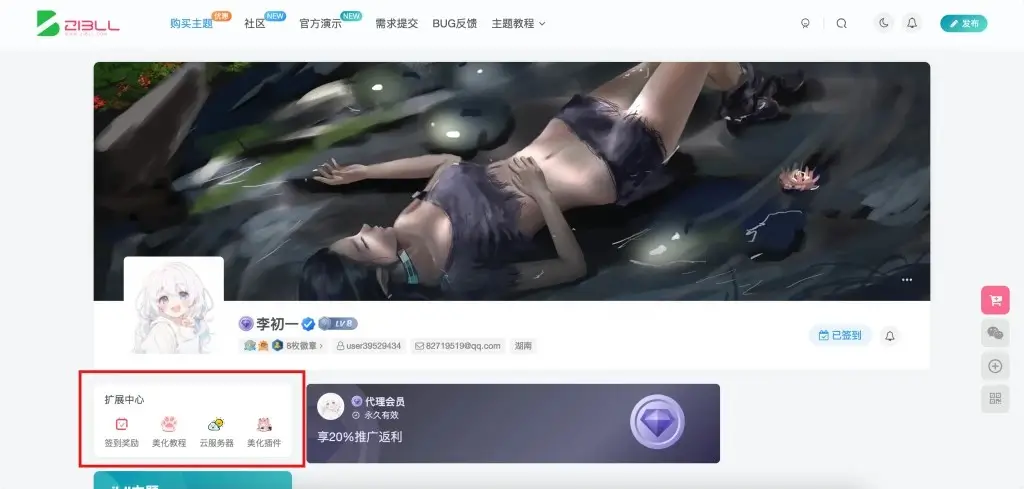
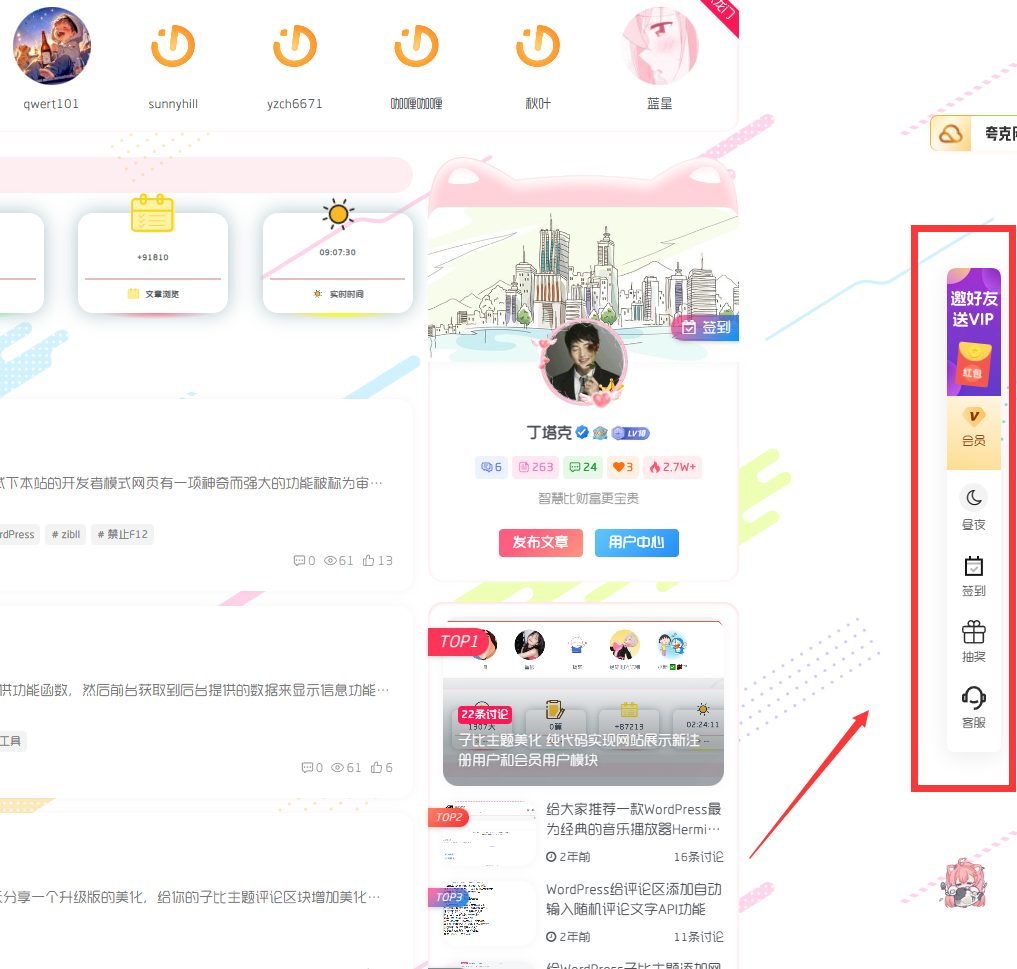
展示

教程
只需要将上述代码放置于后台的自定义javascript代码内即可实现在用户中心侧边栏插入一个扩展入口
这段代码是一段使用 jQuery 编写的 JavaScript 代码
主要用于在网页上动态地添加一些元素
具体来说,这段代码的功能是在具有 .col-sm-3 .sidebar-user 类的元素内部添加一些链接(<a> 标签)
每个链接都有一个描述性的图标和文本
代码解析如下:
$(function(){ ... });:这是一个 jQuery 的文档就绪函数,意味着当 HTML 文档完全加载和解析完成后,里面的函数就会被执行。$('.col-sm-3 .sidebar-user').prepend('<div class="zib-widget padding-6">... </div>');:这一行使用 jQuery 的prepend方法在具有.col-sm-3 .sidebar-user类的元素内部的最开始处添加一段 HTML 代码。- 在添加的 HTML 代码中,有几个
<a>标签,每个都包含一个图标和一段描述性的文本。这些链接被添加到一个名为.zib-widget的 div 中,添加zib-widget的目的是调用子比主题小工具的css
值得一提的是,在很久之前我所发布的头像框代码教程也是使用这种方式在头像之前添加一个头像框进行覆盖
也就是说只要你能够准确的表明需要插入内容的css,这段代码就能够将你所编写的html插入其中
代码内的prepend也是支持更改的,prepend的含义是在选中的div内部插入
你也可以修改为after、before、hover等
其中after为在区块后面插入
而before则是在区块前面插入
hover这个更是老演员了,悬浮时显示
大家可以参考我的代码自行修改内容,不过html代码需要压缩后才能够放在里面。





呆萌版权
学习研究后请自觉删除,请勿传播,因未及时删除所造成的任何后果责任自负。
如果用于其他用途,请购买正版支持作者,谢谢!若您认为「DMGUO.CN」发布的内容若侵犯到您的权益。
请联系站长邮箱:1727108516@qq.com 进行删除处理。
本站资源大多存储在云盘,如发现链接失效,请联系我们,我们会第一时间更新。
呆萌提醒
操作前需严格核对运行环境是否符合系统要求(含操作系统版本、依赖库及工具链),建议通过官方文档进行环境兼容性验证。
修改配置文件或源码前,须创建独立副本以避免误覆盖原始数据。运行期间禁止未经授权的二次开发或资源篡改,
若因违规操作导致系统故障或数据异常,责任由用户自行承担。建议首次部署后在测试环境验证稳定性,再投入正式使用。
如遇技术问题,请通过官方技术支持渠道提交工单,并提供操作日志及错误截图以便溯源。本资源遵循最终用户许可协议。
未经书面授权禁止商业用途或二次分发。
呆萌警告
使用第三方资源或源码前,需建立严格安全操作流程:
备份优先:操作前对原始文件、数据库及配置进行全量备份,并验证备份可用性,防止误操作或恶意代码导致数据损毁。
环境隔离:在沙箱或测试环境中验证资源兼容性,禁止直接在生产系统部署未审计的代码。
代码审计:通过静态分析工具扫描潜在漏洞,重点检查文件权限、输入验证及加密实现等高风险模块。
权限管控:遵循最小权限原则,避免以管理员身份运行未知代码,限制资源访问范围。
依赖管理:定期更新第三方库至官方维护版本,禁用未签名或来源不明的组件。
合规审查:严格遵守开源协议及数据保护法规,禁止未经授权的二次分发或隐私数据泄露。
应急响应:制定回滚方案及漏洞披露机制,发现异常立即终止进程并启动溯源分析。
持续教育:定期组织安全培训,提升团队对供应链攻击、注入漏洞等常见威胁的防范能力。
(注:操作风险由使用者承担,建议通过渗透测试强化防御体系。)
呆小布
付费资源及源码用户享有专属技术支持权益:
服务时效:通过官方渠道提交工单后,技术支持团队将在2个工作日内响应,复杂问题72小时内提供解决方案;
缺陷修复:经确认的代码缺陷,将在30日内完成修复并推送更新包;
版本维护:付费用户可获12个月免费功能迭代与安全补丁更新服务;
退款承诺:若因产品严重质量问题无法运行,经技术团队核实后支持全额退款。
免费资源及源码仅提供基础文档支持,不承诺任何形式的技术响应、缺陷修复或版本维护服务。
建议用户优先通过官方论坛及开源社区进行自助交流。付费服务用户权益以购买协议约定为准,禁止将免费资源用于商业用途或二次分发。
本站收集的资源仅供内部学习研究软件设计思想和原理使用,学习研究后请自觉删除,请勿传播,因未及时删除所造成的任何后果责任自负。
如果用于其他用途,请购买正版支持作者,谢谢!若您认为「DMGUO.CN」发布的内容若侵犯到您的权益,请联系站长邮箱:1727108516@qq.com 进行删除处理。
本站资源大多存储在云盘,如发现链接失效,请联系我们,我们会第一时间更新。


 NEW子比美化,子比自带滑块验证图片修改教程-呆萌糖果屋">
NEW子比美化,子比自带滑块验证图片修改教程-呆萌糖果屋"> 动画子比Animate动画库使用教程-呆萌糖果屋">
动画子比Animate动画库使用教程-呆萌糖果屋">
 转载[子比教程]子比主题添加文章评论常用语功能-呆萌糖果屋">
转载[子比教程]子比主题添加文章评论常用语功能-呆萌糖果屋">








![表情[b站/44.png]-呆萌糖果屋](https://www.dmguo.cn/wp-content/themes/zibll/img/smilies/b站/44.png)
![表情[b站/38.png]-呆萌糖果屋](https://www.dmguo.cn/wp-content/themes/zibll/img/smilies/b站/38.png)
- 最新
- 最热
查看全部